Use these tactics
Let’s explore these tactics with an example: Pip’s Podcast
The podcast team want to hold a session to transform team uncertainty into actionable solutions, prioritizing key issues for a superior user experience. See below how Pip’s Podcast uses these tactics to solve their problem.
1
Use Journey Map to identify opportunities for improvement
Use Journey Map to identify opportunities for improvement


🧠 What’s the goal? Map out your user or customer’s journey to identify opportunities for improvement.
👀 Why is this important? This tactic identifies new ways to improve a user’s experience. By mapping the steps of your service or product, you can start identifying your users’ level of frustration or delight at any given stage. Doing this helps you see how the experience can be improved.
💡 Tip: there can be any number of steps between a and b (see step 1)
Instructions
- Since this is the start of your overall workshop, make sure to start with an icebreaker to warm everyone up.
- Draw the following on a large surface: (10 minutes)

a) Sticky note with the first moment the user interacts with your product or service. For example, clicks on nature podcast homepage.b) Sticky note with the final outcome your user is aiming for. For example, listened to entire nature podcast.
- Instruct the group to write on sticky notes the steps the user takes before, between and after the two points. (15 minutes)
- Collect and put all the sticky notes along the dashed line in the correct order they occur. (5 minutes)

- Together, discuss each sticky note and decide it’s position along the y axis based on how delightful or frustrating that step is (see example below). (20 minutes)
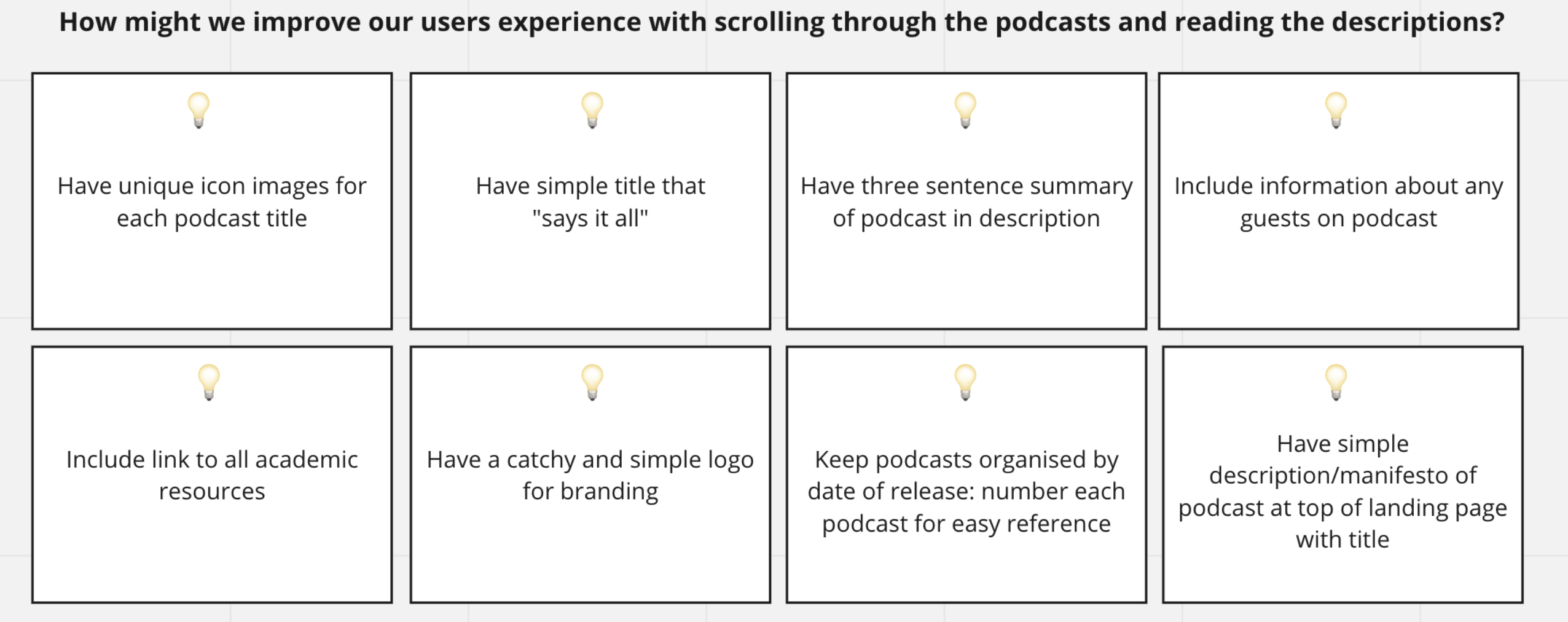
- Write How Might We… questions for the most frustrating or least delightful steps between the start and end points (see example below). (10 minutes)

2
Use Reverse Brainstorm to find unexpected solutions
Use Reverse Brainstorm to find unexpected solutions

⏱ Time: 1 hour
🧠 What’s the goal? Think of the worst, most despicable ideas possible, then reverse them to find a solution.
👀 Why is this important? This exercise leads to absurd suggestions, which can give you groundbreaking solutions when reversed. Try asking people for things that would get you all fired if you really want their most abominable ideas.
💡 Tip: ask yourself if your question allows for a variety of solutions. If it doesn’t, broaden it.
Instructions
-
Identify and write down your problem as a “How Might We…” question so that everyone can see.
-
Reverse the problem, for example:
Problem: how might we increase customer satisfaction? Anti-problem: how might we increase customer dissatisfaction?
-
Share the anti-ideas, then collect them and randomly distribute them back among the group.
-
Ask the group to reverse the ideas they’ve been given. These will now become real solutions for the actual problem. For example:
Anti-solution: not returning customer calls immediately upon a call request.
Real solution: returning customer calls immediately upon a call request.
Bonus: Do it again to gather even more ideas, or evaluate what you’ve got with Rose, Thorn, Bud.
3
Use Priority Map to prioritise the best ideas
Use Priority Map to prioritise the best ideas


🧠 What’s the goal? Prioritise the best ideas by two criteria such as Impact vs Effort or Cost vs Value.
👀 Why is this important? This tactic allows you to pinpoint the criteria that matter the most to your group. Find the magic combination between seemingly competing demands. This tactic encourages a debate about what is more important in any given context. Ruthless prioritisation is the secret super-power behind effective teams.
💡 Tip: the value of this exercise is not in the absolute rankings you obtain, but in the discussion your participants will have around it. Make sure you not only capture the ranking, but also the arguments used in the discussion as well.
Instructions
- Prior to this tactic, have a list of items such as ideas from the Idea Eight session in the Idea Storm exercises in the previous step.

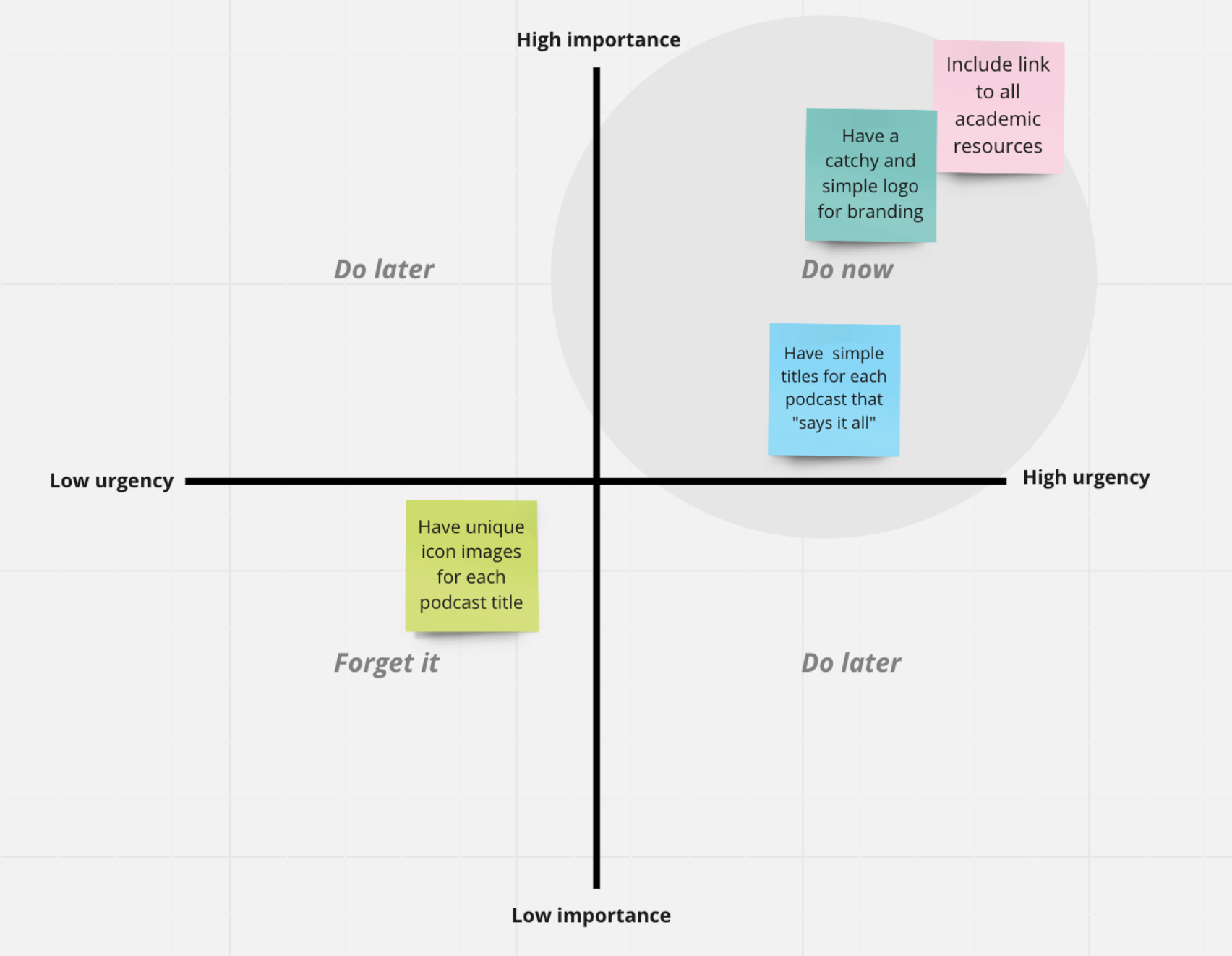
- Draw two axes on a large surface. Pick two criteria your participants find important. (5 minutes)
Here are some commonly used examples:
Impact vs. Effort
Risk vs. Knowledge
Urgency vs. Importance
Business Needs vs. User Needs
Feasibility vs. User Value
Cost vs. Problem - Plot your items (usually sticky notes) on the map by ranking them against the criteria. It can help to ask “is this more or less than this one?” to get a sense of relativity between items. (20 minutes)

What ways can I use this recipe?
- Over multiple days: three short sessions, about 1 hour each.
- Half-day experience: two sessions for about two hours each, with a longer break in the middle.
What do I need before I start?
In person
- Prepare (book room, invite people, write and share agenda)
- Materials (whiteboard, sticky notes, pens)
- Tech check (charger, adapter, screen projector)
- Room (refreshments, temperature, chairs, wall space)
Hybrid
- Prepare (book room, send call link, invite people, write and share agenda)
- Materials (whiteboard, sticky notes, pens, Miro board)
- Tech check (charger, adapter, screen projector)
- Room (refreshments, temperature, chairs, wall space)
Online
- Prepare (invite people, write and share agenda, create and send call invite)
- Materials (Miro board)
- Tech check (charger, adapter, Microphone/headphones)
Extra reading
- Read about your role as a Facilitator
- Prepare an Icebreakers
- Invite the right Stakeholders
What next?
Congratulations you have completed your Design Dash! You have generated promising ideas and developed them into a prototype to test.
Now you’re onto your testing phase, if you get to a roadblock in the process use Get Unstuck.




If you leave us your email, we'll let you know if we update this guide based on your feedback.